
Taking the Leap: From Employee to Self-Employed
2025 was the year I took the leap from employee to self-employed. Here's how my first year of freelancing and building products went.

2025 was the year I took the leap from employee to self-employed. Here's how my first year of freelancing and building products went.

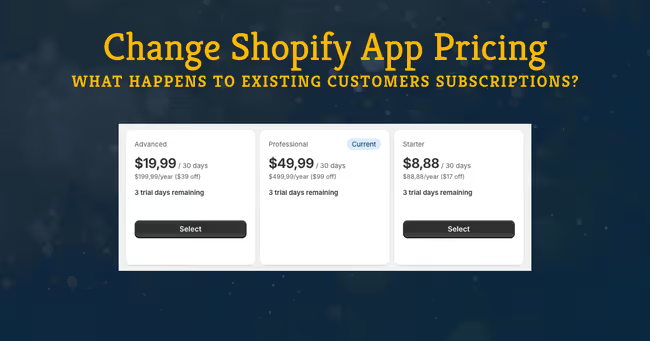
What happens to existing customers if you change or delete a pricing plan of your Shopify app?

Get more reliable Plausible analytics data by proxying requests through AWS CloudFront. This guide shows you how to set it up effortlessly using SST Infrastructure as Code.

Discover how to implement the open/closed principle using Node.js AsyncLocalStorage, promoting maintainable and scalable code in your projects.

In January 2025, I renewed my AWS Developer Associate certification, which I first obtained in December 2020. My initial attempt resulted in a near-perfect score of 973/1000 – arguably higher than necessary to pass the exam, which is about 720. This ...

When I first encountered snapshot tests, I was skeptical. The concept seemed strange, and their benefits weren't immediately obvious. But after experiencing their value firsthand, I've become a convert – and here's why I think you should give them a ...

It's story time. I want to share a life-changing story with you. A few changes in my life opened up many doors for me, and I wouldn’t be where I am today without those – and I probably wouldn’t work at Hashnode. How It Started In late 2020, I came to...

You work on different projects, maybe in different teams, or just on older and newer personal projects. Chances are you are using different Node.js versions and different package managers or package manager versions.

I intended to write about my personal life and my professional live in this post. But I have decided to split it up. There is so much to write about both of those and most of you are probably not interested in my personal stuff. So this post is only ...

💁 I will update this post if I have notes for new episodes. By Andreas Lehr (🇩🇪) who is the founder of We Manage and also runs a newsletter allesnurgecloud. My name is Andreas Lehr and in this podcast, I interview different entrepreneurs every ...

A lot of us are coding for an employer and privately or as a freelancer for multiple companies. You might want to associate commits for the different projects with a different user (e.g. email) or sign them differently (I think you should). While you...

💁 I will update this post if I have notes for new episodes. By Sumit Kumar who is the founder of Parqet and has previously worked at Stripe.

I was hesitant to purchase ChatGPT Pro. While I often use ChatGPT, the $20 per month price tag seemed excessive for my needs. However, the slow response time and limited availability were frustrating. I appreciate the serverless, pay-per-use approach...

You have messed up production. All hell broke loose. What to do now? Fix it as fast as possible and undo the last change that made everything fall apart to unblock further deployments. Fix Production Fast First of all, it is a good idea to get back t...

Nowadays trunk-based development as a branching model is preferred compared to something like Git Flow. But creating a CI/CD pipeline is more challenging since we deploy to every environment from the same branch. In this post, I create a CI/CD pipeli...

EDIT (2022-10-31): Just one day after publishing this post, there is a huge announcement: Remix joins Shopify and Hydrogen v2 will be leveraging Remix. Also, there is a great thread on Twitter about design mistakes being made in Hydrogen v1: https://...

It is quite common to need a secret value of some kind in a Lambda function. Either for a database connection, a 3-rd party service, or whatever else. But how to securely use secrets in your Lambda? In this post, I am going to tell you why environme...

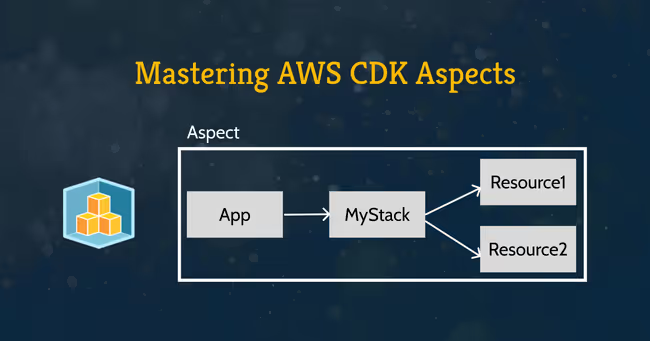
CDK Aspects Introduction CDK Aspects are a powerful tool provided by the AWS Cloud Development Kit (CDK). They are utilizing the Visitor Pattern. By applying a CDK Aspect to a specific scope, you get access to every child node within it. You can insp...

Things are confusing when you are just starting to use AWS. You don't just create an account and get started as you do with other services. You come across terms like "Account", "User" and "Root User" and maybe ask yourself how they differ. This post...

React's Context API is a popular choice for global state (my definition: state that is shared amongst components). It is easy to use and we are used to it because a lot of libraries leverage them. There are characteristics of React Context that you s...

Often we write React components that get bigger and bigger and at some point, we extract parts of it into separate components. Either because the component is getting too big or because we need parts of it somewhere else. This is generally a good app...

I just recently tweeted my favorite tech stack for 2022 (inspired by Jon Meyers tweet). I'd like to share some more thoughts about my choices in this post. https://twitter.com/JannikWempe/status/1473935933447839748 Frontend First of all: I love front...

"Cookie-based vs. token-based" conflates three independent decisions: where state lives, where credentials are stored, and how they're transmitted. This article untangles them and covers the security tradeoffs of each.

Container queries are a neat upcoming CSS feature enabling us developers to build more reusable components. But they aren't available in browsers just yet.

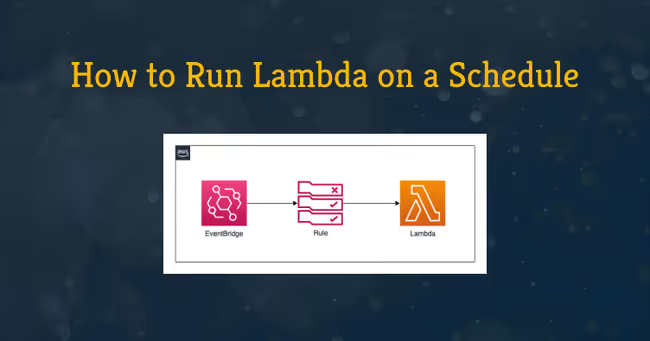
Running arbitrary code on a schedule is a very common use case. A common way of doing that is by using cron jobs. But how would you do that in the cloud (specifically AWS) without having to run a Linux instance or something similar? What We Are Going...

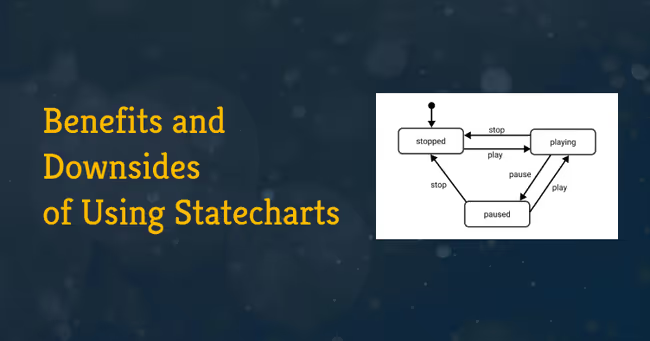
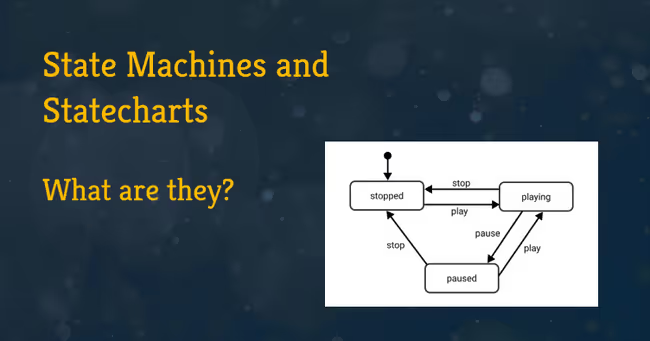
This post is part two of my series about state machines. It is a follow-up post of State Machines and Statecharts: What are they?. Start there if you'd like to learn about what (finite) state machines and statecharts are. After having answered the "...

If you are working as a developer (software engineer, coding wizard, or whatever you want to call it), chances are high you came across the term state machine. But do you also know what they are? Can you explain them to others? What is a statechart? ...

In my last post about Domain-Driven Design (DDD) I explained why DDD is (still) relevant and what it actually is. I explained the basic terms like Domain, Model, Ubiquitous Language, and Bounded Context. DDD can be divided into Strategic and Tactical...

The concept of Domain-Driven Design (DDD) was introduced by Eric Evans. He wrote about it in his book Domain-driven Design back in 2004 (aka "The Big Blue Book"). ℹ️ What is a domain in the context of DDD? A sphere of knowledge, influence, or activ...

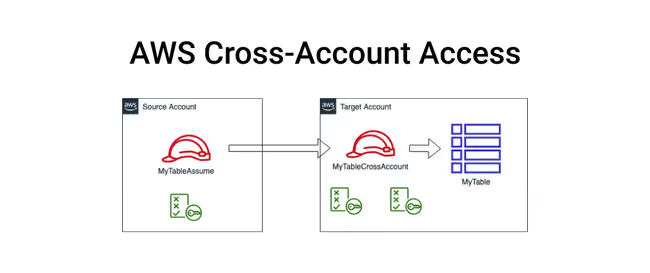
I recently set up an AWS organization to follow the best practice to use a multi-account environment (read "Why should I set up a multi-account AWS environment?"). That was quite easy using Control Tower, which sets up an organization with some accou...

Same Discussions Over and Over Again This post debunks some of the arguments against using tailwindcss. I've argued about them quite often in the past. Maybe you have, too? I'll plan to just reference this article from now on. This will make my (and ...

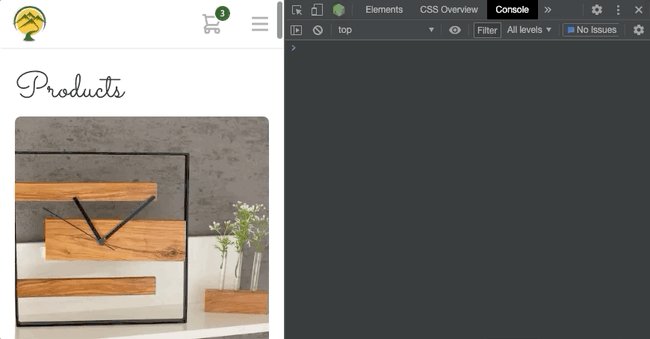
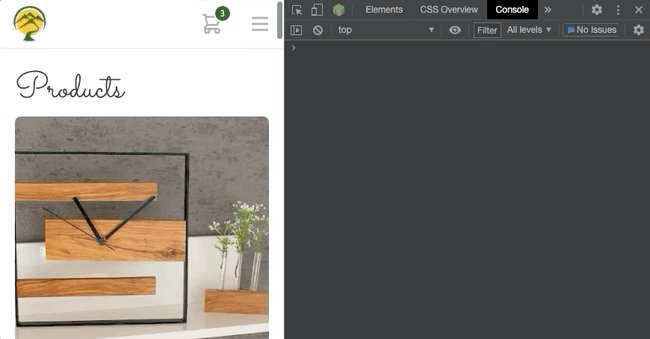
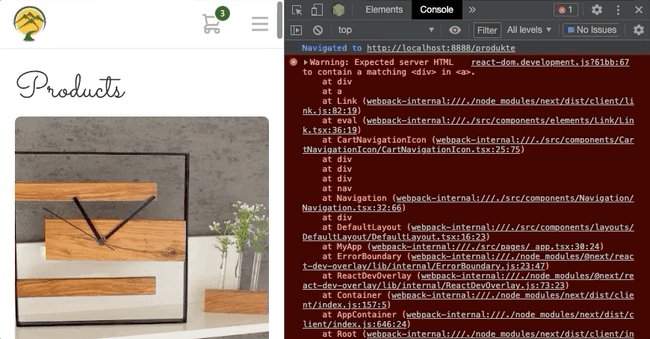
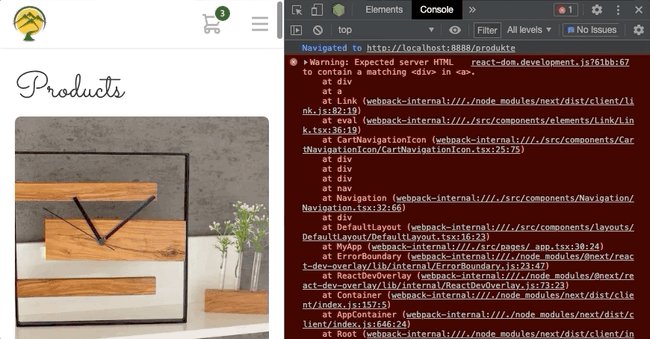
Why I did my research I am not writing this article because the subject just came to me. It all started with an issue I had. While developing an eCommerce website for my little brother using Next.js this popped up in Google Chrome dev console: Warnin...

Just to get this out of the way in the beginning: This is not meant to be bashing other frameworks like React, Vue, or Angular. I used all of them and React (using NextJS) is mostly still my go-to. What is Svelte? Svelte is a radical new approach to...

By using class decorators, we have access to the constructor and also its prototype (for explanation about constructors and prototype see this MDN explanation of inheritance). Therefore, we can modify the whole class. We could add methods using its p...

⁉️ What are decorators? What types of decorators are there? ⁉️ How can they be used? ⁉️ When are they executed? Decorators Decorators are a stage 2 ECMAScript proposal ("draft"; purpose: "Precisely describe the syntax and semantics using formal spec ...